As a part to improve user experience and quality of search results and redirects, Google has been working on updating its algorithms from the very beginning. Although these algorithms are generally launched without any prior notification, this is the first time that Google has mentioned the official release of its upcoming Google page experience Update algorithm.
Google Page Experience algorithm is expected to launch in mid of June 2021 which is focused to improve the user experience. The prior notification from Google emphasizes the fact that how serious they are about this new role. This notification has allowed the content creators to take necessary actions to enhance the customer experience and rank better in terms of Google search algorithms. It is expected that this new algorithm will be implemented completely by the end of August 2021.
If we scroll through the pages of history, we can find that web page performance and user experience have placed a significant impact on the ranking of websites. Factors like page load time and quality of content have been a standard ranking methodology for a long period. This page experience update will determine the rank of a site based on user interaction, accessibility, speed, security, and certain other factors, the weightage of which is not determined till now.
Based on the research of previous updates and new information brought into the light, we have created a list of things that should be taken into consideration to improve the Google Page Experience in 2021.
What signals would be part of Google page Experience
The Google Page Experience update has been streamlined for its deployment by June 2021. The Page Experience update factor aims to rank websites better in search results that are offering enhanced user experience.
For Google Page Experience 2021, more focus is given on the experience rather than the content. But it does not mean that the importance of having good and relevant content is neglected. Content is still a crucial part to provide meaningful structure and information to a webpage and incorporates a major section of user interaction. With this being said, user experience has become another prominent factor for Google to rank the websites. The Page Experience update is dedicated to providing you with a good user experience followed by the content you are looking for easily and effortlessly.
Google algorithm update 2021 for improving page experience has been under planning for a long period of time before it makes the first in May 2020, almost a year before its expected launch date.
The major emphasis of this Google page experience update is focused on five key signals. Some of these are newly introduced and some others have been around for some time directly or indirectly.
Let’s have a look at these five key signals:
Core web vitals:
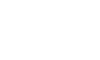
While running a Google page experience test, you may have come across these core web vitals which are newly launched by Google to improve the experience of the users on a website. Core web vitals does not focus only on the website loading time or speed but also measures your website performance to determine the score of good user experience.

There are three different metrics of core web vital. Let’s have a look at them and try to understand what they actually do with the help of examples.
Largest contentful paint -
LCP determines how much time it takes to load the main content of your web page. This renders the actual time that the meaningful content of the website takes to load rather than the entire page-load to find out how soon a user can get the information he or she was looking for.
For example- A user clicks on your website URL and does not find the header image load instantly. It will surely annoy the user and the page experience won’t be so good which might increase the bounce rate. It’s not about the header image only but it can be measured for any type of content and determine the exact amount of time for it to load. The recent page experience update shows less than 2.5 seconds of LCP is good, less than 4 seconds need improvement and anything above 4 seconds is poor.
Cumulative layout shift -
Another major contributor to page experience score is CLS which determines the shift or movement of the content over a webpage. Any website takes a certain amount of time to load its content completely and in the meanwhile, the content shifts on the browser window as soon as it’s rendered. A web page is built up with different blocks of content and each of them appears progressively as the page loads. CLS school determines how much shift is done to all your content and whether it’s affecting the user experience or not.
For example – A user clicks on the contact form of your website but the form section keeps on shifting downward as the top content of your page is still loading. This will make it hard for a user to access the contact form easily and reduce the page experience score. Let’s take another example. A user has visited a news website he or she wants to read the article but the ads keep on appearing and the read article button keeps on shifting. it will make it hard for the user to read the article and thus leads to a poor page experience.
Less than 0.1 seconds of CLS is considered good in the page experience update. Less than 0.25 seconds means that it needs improvement. Anything about 0.25 seconds is considered poor.
First input delay -
FID measures the time it will require to make any interaction on a webpage and how long it will take the browser to process the event.
For example – A user clicks on the Next button on a slider. The time it will require for the browser to load the next slider banner is FID. Since such events are driven mostly by JavaScript, it is a tedious task to understand and optimize this.
Less than 100 milliseconds of FID page experience score is considered good. Less than 300 milliseconds means it needs improvement. Anything about 300 seconds is considered poor. Lets have a look at our Gautamseo.com home page.

Mobile-friendliness –
Google Page Experience 2021 will be heavily dependent on the mobile-friendliness of a website for its ranking. As a lot of users are using mobile devices on a daily basis to access websites and applications, it has become quite important that they will get relevant and quick results regardless of the type or size of their device. Google mobile experience update has been rolled out recently in April 2021. It is focused to bring tremendous change in search behavior over mobile devices across the globe including all the supported languages.
In order to find the compatibility of a website in accordance with Google mobile experience update, you can use tools like Google mobile-friendly test, mobile usability report, and search console.
Safe Browsing –
There is no denial in the fact that Google is concerned about safety to the uttermost extent. Browsing is one of the contributive pillars of Google algorithm update 2021 to eliminate the risk of any spam, malware, harmful pages, deceptive content, insecure downloads, and a lot more. These issues can be found with the help of Google search console and help webmasters remove any uncertainty that can negatively affect the ranking of the website and user experience.
HTTPS usage –
The ranking of your website depends greatly on the fact whether you are using a secure or insecure connection. Using a secure SSL certificate and HTTPS adoption is done for several years to enhance security which is a core vital of web browsing. Having a secure connection reduces the risk of data theft or any other malpractice which can affect user privacy and experience.
No intrusive interstitials on mobile for best Google Page Experience
At the beginning of the year 2017, Google rolled out an update that was specifically focused on ranking the web pages with a mobile-friendly label. It allows websites with easily readable content without zooming and accessible from every kind of mobile device to rank better on search results. On the other hand, websites with unnecessary pop-ups and underline content that is not easily accessible over mobile devices begin to tank their ranks.
These five signals are expected to be of Google algorithm update 2021 but it is not clear till now what will be the percentage or weightage of these signals in the upcoming draft. It’s hard to say right now whether all these signals have the same weightage or some are given more priority than others. It will be a safe practice to optimize the existing or newly built website by following these signals to avoid any shortcomings in the Google ranking factor.
Content or Page Experience – A big question to answer first
As the name states, the Google page experience 2021 update is deployed to improve the user experience over the web page. It is very unlikely for Google to avoid missing the importance of content which has been an inseparable part of all the major updates that are rolled out in the past. Even though the focus is given to user experience, you should not ignore the importance of content. On the contrary, you need to be extra careful about the content from now on.
Whatever we have learned from the Panda, Penguin, Pigeon, or any other Google algorithm updates in the past, it all points out to one thing, Google will keep on valuing content quality and relevancy as one of its key ranking determination factors for websites.
Let’s consider this example to understand this better. There is a website with good quality and relevant content to the search query but not a great experience. On the other hand, there is another website that satisfies page ranking signals to a great extent but doesn’t have relevant content. In such a case, Google will give priority to the website with more relevant content because the content is a crucial factor for Google to position the website in search rankings.
If you are now thinking that you should emphasize the content only rather than the user experience, take a look at another example. There are two websites with equally relevant content. In such a scenario, Google will improve the rank of the website which has a better page experience. That is why it is crucial to optimize the website in terms of both content and page experience signals.
Analyze Your Website with Google Developer tools to prepare Page Experience Report
Google is equipped with a lot of tools and analysis modules to help you determine the user-friendliness and page experience factors of the website. It has recently updated some of the tools to study the core web vitals. You can run an assessment with the help of Chrome extensions as well as a stand-alone application. Let’s take a look at some of these tools to conduct Google page experience tests:
Lighthouse
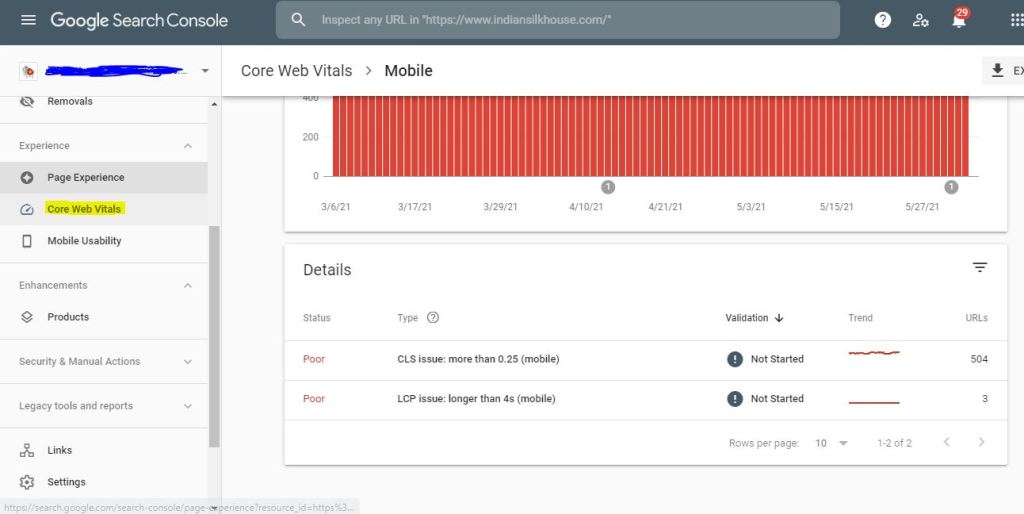
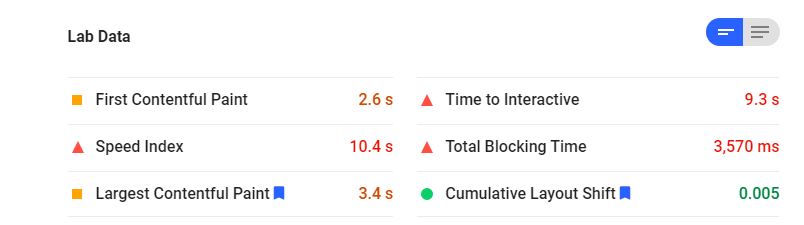
Lighthouse is a tool that is used for writing the core web vitals mentioned under Google page experience 2021. This software will provide an overall score to the website performance and recommended actions to improve the score wherever necessary. You can use this software by installing a Chrome extension or a stand-alone module. Lets Check for my Delhi SEO Page.

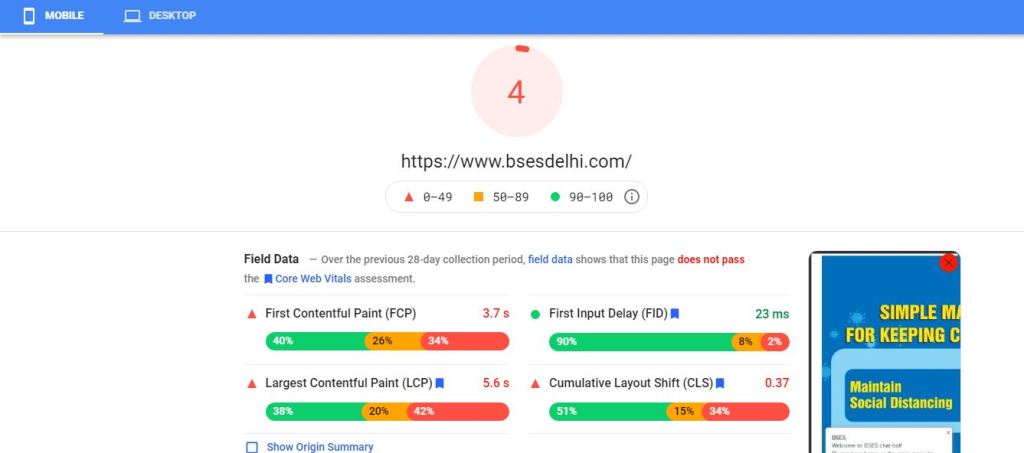
Pagespeed Insights
Pagespeed insight has been used quite commonly for the past few years. This tool helps you determine the loading time of your web pages and the speed. It will also allow you to determine the difference in loading time between desktop and mobile versions of the website and provide recommendations to improve the performance and user experience. You can use this tool by just entering the URL of your web page in the designated page and run the test without installing anything.

Chrome DevTools
Chrome DevTools panel consists of a set of extensions that can be installed over Chrome browser to assess different aspects factors that contribute toward page performance. It will allow you to perform tasks like a running render of your web pages on mobile devices, debug javascript on your page, layout shifts, and much more to improve the user experience. It is a set of extensions you can install in your Chrome browser to measure different aspects of page performance. One extension, for example, simulates how your page looks and acts on a mobile device. Another helps you analyze and debug your page’s JavaScript. It also allows you to look out for instability problems and shapes in layouts. You can read the article here to know how to use Chrome Dev Tools.
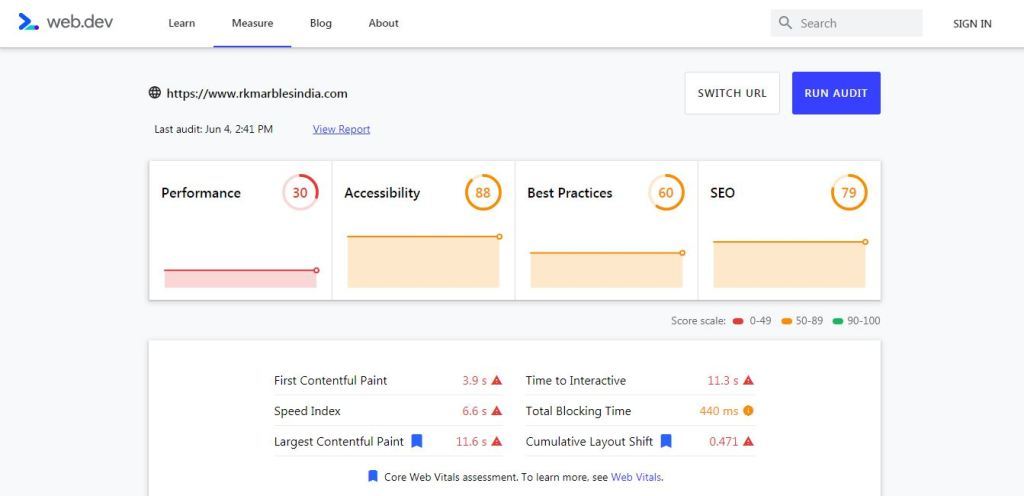
Web.dev
With the help of web.dev/measure, you can easily generate reports regarding the performance of a website and get recommendations to fix any issues. You can also keep track of your previous reports to make a comparative analysis and figure out which factors are affecting your website performance the most over a given time.

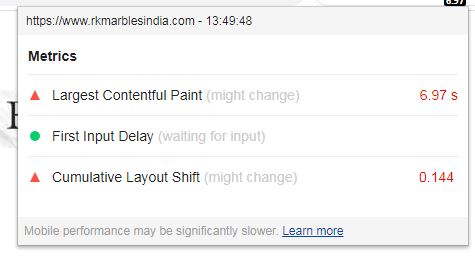
Web Vitals Extensions
Web Vitals extension is available in the desktop version only which helps you analyze the core web vitals popular website in real-time.

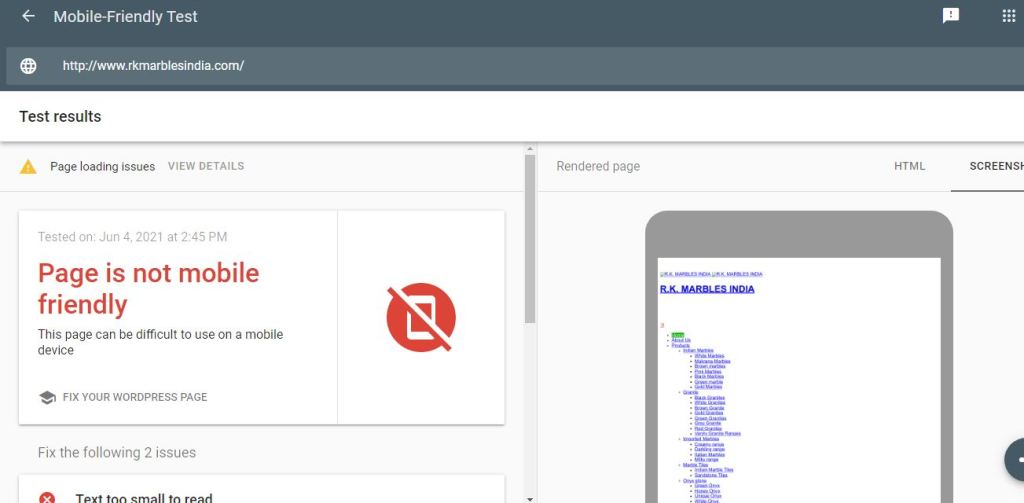
Mobile Friendly Test
The Mobile-Friendly Test tool will help you analyze the performance of your web pages on the mobile platform. This tool will render the page layout for different sizes of mobile and tablet versions and help you eliminate any shortcomings in the web page design and content display. This tool also offers suggestions to resolve commonly occurring errors. You can run a full site test or individual page test to improve the website performance over mobile devices.

Security Test
A Security Issues report in Google Search Console will help you run a test for security-related issues. You can find out problems like embedded malware, malicious content, unauthorized redirect, potential hacks, and other security constraints to fit the description of safe browsing in terms of Google. This tool will help you eliminate the vulnerabilities regarding security and also help you improve the user experience of your website.

HTTPS test
As we have discussed above, having a secure connection is essential to gain ranking and improve Google page experience score. You can easily find out the type of connection your website is using from the address bar of the browser only.
Improve your Google Page Experience based on the report above
Now we have determined the impact of core web vitals in Google page experience 2021, let’s try to understand how we can improve the user experience based on this information and available tools.
Improve website loading time
One of the most important practices to improve user experience over a website is the fast loading of web pages. No one likes a slow website and there is a great chance that a user will click on the back or close button if a website is taking too much time to load. With the help of Google page speed insight, you can find out the issues that are causing delays in your website load time and take necessary actions to eliminate the same. This will rate your website between 0-100 and also provide the core web vital scores individually.
Reduce the size of images
In order to reduce the page load time, you can compress the images and improve the user experience. Also you can make use of Lazy Loading Images. If you are using WordPress than there are many plugings like WPOptimize etc which can solve your problem.
Reduce redirects and broken links
By reducing the number of 301 and 302 redirects, you can significantly bring down the loading time of your website. With the help of Google URL inspector, you can also find out the broken URLs and reduce the number of 404 errors to improve user experience and eliminate any broken link.
Choose Proper Web Server
It is necessary to have a proper web server to optimize the load time of your website. If your website is hosted on a slow server, it will affect all the hard work you have done to improve the user experience and load time. If necessary, you can change the web server or connect with the hosting agency to eliminate any issues regarding your website performance.
Fix Design Issues
You can use Heatmaps to find out the user interaction and behavior over your website and fix any usability issues.
Reduce Bouncing
If a user does not find relevant content on the webpage or it is taking too long to load, he or she will immediately bounce back (leave the page). You can reduce the bounce rate by improving the content relevancy, avoiding unnecessary pop ups, proper distribution of CTA’s, incorporation of infographics, and a lot of other things to enhance user experience.
Conclusion
After having a detailed discussion regarding the new update that is about to roll out, there are certainly a lot of things that we need to take into consideration to gain better ranks and improve the overall user experience. The importance of quality content cannot be neglected but at the same time, it is necessary to provide a seamless experience and engagement of the website to the users. Google Page Experience algorithm 2021 has made it clear that the company is now willing to expand on the domain of mobile devices and multi-language approaches to cater to the needs of everyone. It is time to incorporate user experience in your website development strategy along with great content to gain better ranking and user engagement.